Disclaimer
This is a personal project. My intention was to experiment and apply my knowledge to make a product better.
Introduction
Streamshare is a fun little idea of a streaming app that I
created as a passion project in 2021 during Covid-19 lockdown. The idea of Streamshare
came to me to cope up with the lockdown boredom.
Using the Streamshare
app, users can stream their own video or view various Live, Trending, Past, and Upcoming
and also Schedule streams. Users also get an option to choose a couple of categories
while signing up and later get streaming suggestions
based on those categories. Streamshare uses GPS technology to track the user's current
location and provide navigation, zoom-in and Zoom-out capabilities and provide details
of the number of Streams in the selected region
of the Map.
Objectives
The idea was to explore the spectrum of a new domain in a platform where people like to have fun and explore without being physically present at the location.
The Problem
After the continuous COVID-19 lockdown, mindless scrolling
through social media, and feeling guilty for having ‘wasted’ the day, I wanted to break
the cycle and explore fun and entertaining content.
Once while casually
surfing in mobile, I stumbled across a local band’s jamming session, who were playing
random songs on viewers request. I found the streaming so entertaining that I eventually
spent around a couple of hours. The live streaming
was entertaining and also insightful due to discussion in chat threads where people were
talking about how they are coping up with the current situation, how they are making
themselves occupied and other various random
topics.
As this was fun, I searched for such apps in both appstore and playstore,
and tried a few of them. Still, despite being familiar with complex interfaces and
features:
- I faced a lot of trouble navigating through the apps and finding relevant stuff
- I also didn’t find any of my preferred categories
- There was no personalization and had a low content discovery
- Also, the design felt outdated with poor organization, labels, layout, and consistency
- Complex interface and cumbersome due to lots of information
The Solution
Video content and Live streams turn out to be a great way to
spend time without getting bored. So, I came up with an idea of an app which I could
personalize based on my interest and get live streams suggestions and recommendations.
This app will have various options to personalize the one's need of viewing live videos.
It will have an option to host or stream the video if users want to do so. as well as
get recommendations and show trending streams
options. Watch and schedule live streaming. Bookmark streams so that I can watch it
later. Also create a private/public group and share my video.
My intention
of the Streamshare app is to make the process easier
for users and improve the experience of live streaming.
- Choose the categories of their interest and get streaming recommendations
- Location based video streaming suggestions
- Schedule streaming
- Bookmark streams
- Create public/private group and stream the video
My role
Since this is a solo project, I performed all project roles, from research, competitive analysis, contextual inquiry and user interview, persona development, user journey mapping, affinity mapping, sketching, Lo-fi and Hi-fi wireframes, usability testing, design mockups and prototyping.
Tools
Pencil and Paper, Miro, Xmind, Balsamiq, Adobe XD
Target audience
The targeted audience of Streamshare app are the adults aged between 20 - 40yrs. However the app can be used by all individuals who want entertainment to be made available at their own habitats.
Competitive analysis
Competitive analysis allows us to find out if there are any gaps in the market and to find out what competitors are doing. I started to look at a few competitors or similar platforms, to analyze UI, UX, User flow, IA and key features. I considered Facebook, Instagram, and Youtube as my competitors to start my research.
| Features | Youtube | Streamshare | ||
|---|---|---|---|---|
| Live video sharing | Yes | Yes | Yes | Yes |
| In-app Chat | Yes | Yes | Yes | Yes |
| Private sharing | No | Yes | Yes | Yes |
| Schedule stream | No | No | Yes | Yes |
| Select stream category | No | No | No | Yes |
| Stream recommendations | No | No | No | Yes |
| Bookmark Stream | No | No | No | Yes |
| Location based video streaming suggestions | No | No | No | Yes |
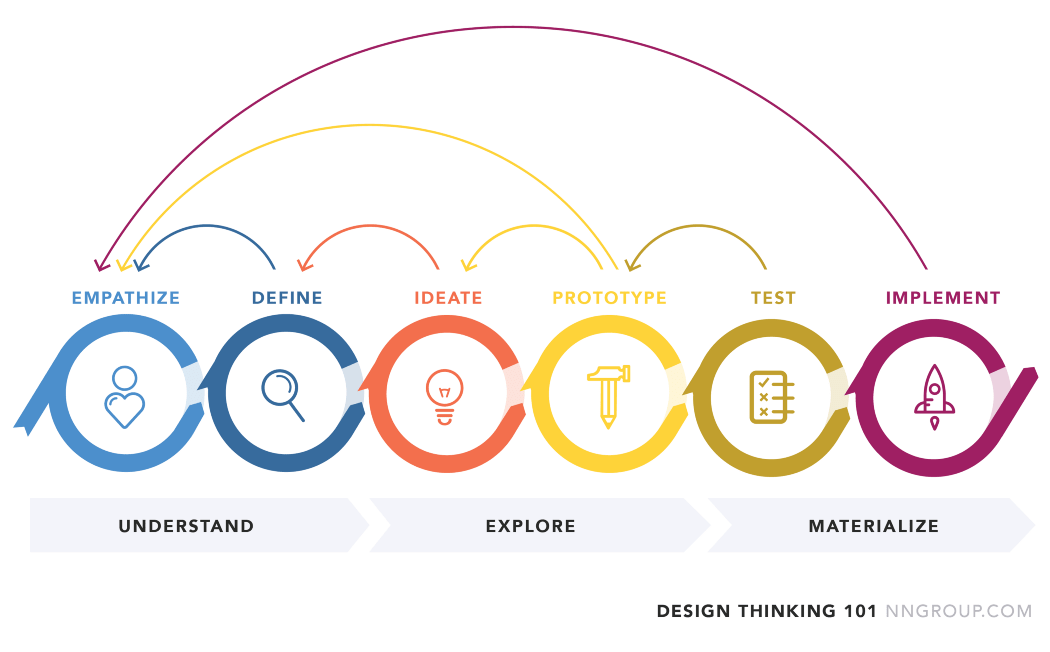
Design Process

Credit: @nngroup
Empathize
The goal of this phase is to understand the characteristics of my targeted users, by searching and gathering information about them.
Contextual inquiry and user Interview
To empathize with the users and try to find a
solution to their problems, I conducted a contextual inquiry (wherever possible)
and Google meet and Microsoft Teams call with 5 potential users (aged between 20
- 40 years)
to validate more about the problem. I wanted to know whether my hypothesis is
validated or not through this user interview.
My user interview
session with those potential users helped me understand how
they manage to keep themselves occupied, get inspired, learn new skills, get
latest updates about the pandemic, and at the same time get entertained. User
interviews helped me understand minute details about the
problems the user has faced.
Potential Interviewee
- College students living in shared living spaces
- Single office professionals with busy work life
- Working married women with family
- Mothers with growing kids
- Youngsters with money crunch
Goals of the interview
- To understand how they are making themselves occupied. Do they have anything specific or in common
- What are they doing to make their day fruitful
- How do they cope with boredom. What mediums do they use
- How many hours they spend online in a day
- What do they generally surf on the internet for
- What are the apps they use in general
- How they are getting inspired and keep motivated
- Are they learning stuff which helps them in their profession
Interview Questionnaire
- How are you spending time during this lockdown?
- What does your typical day look like?
- How many hours in a day do you spend on the internet?
- What are the web/mobile apps you generally use?
- Are you a reading person or watching person?
- Does watching videos entertain you?
- Do you watch streaming videos or just random videos which come your way?
- Which devices do you mostly use for watching videos?
- Is there any app(s) installed in your device which has a streaming facility?
- What motivated you to use these applications and what do they use it for?
- Do you live stream your videos?
- If yes, did you face any problems while streaming?
- If there are any apps installed, Did you face any problems? If yes, can you name a few?
- The videos which you get to see, do they fall in our category of interest?
- If there is any streaming app, do you have any suggestions for making it usable and easy to use.
As scary as the interviews initially were, it turned out to be a lovely and fascinating experience. I got the chance to talk to 5 incredibly interesting individuals.
Define
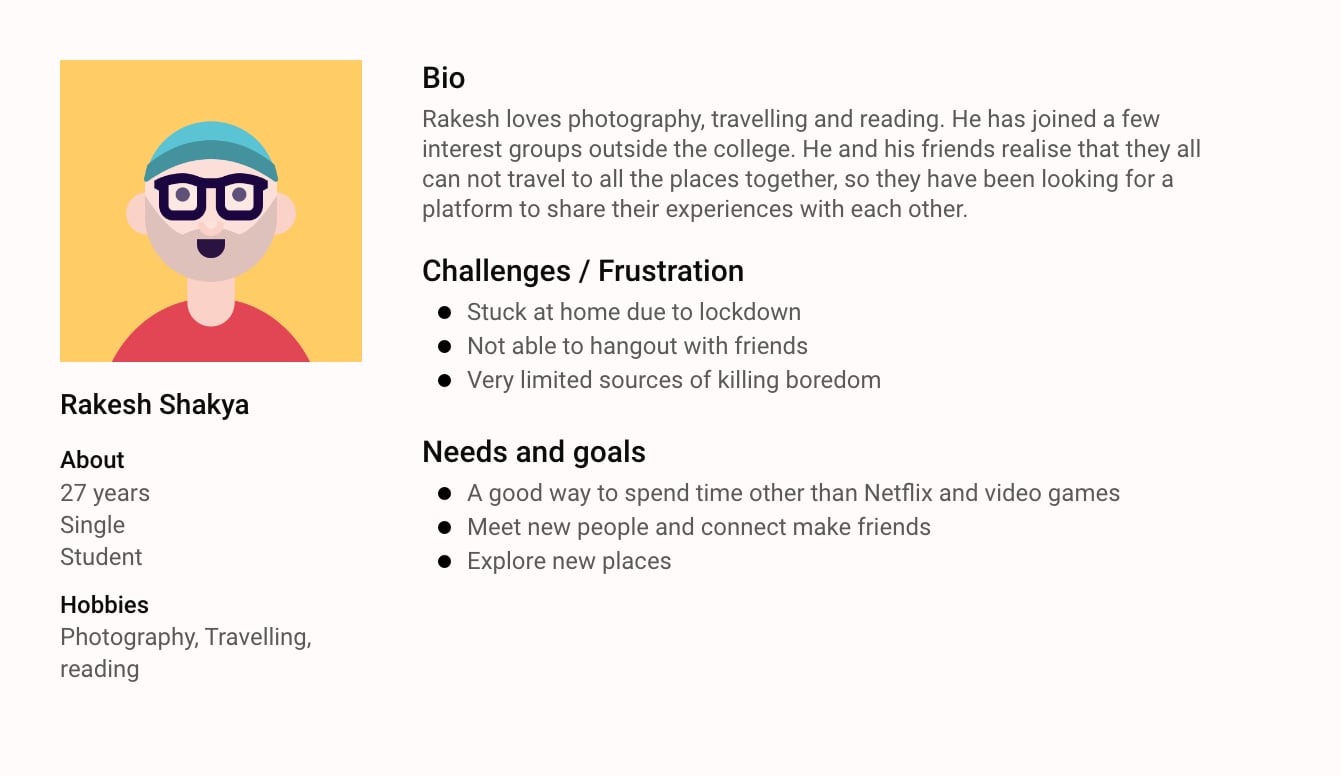
User Persona
Using the research findings, I created a user persona
that embodies the key findings from the user research.
The personas
helped me to prioritize the type of users, and also gave a clear idea to execute
combined
solutions to their problems. Building personas gave a direction to the solving
process and opened new design opportunities. Below presented are the personas who
represent my potential targeted users.
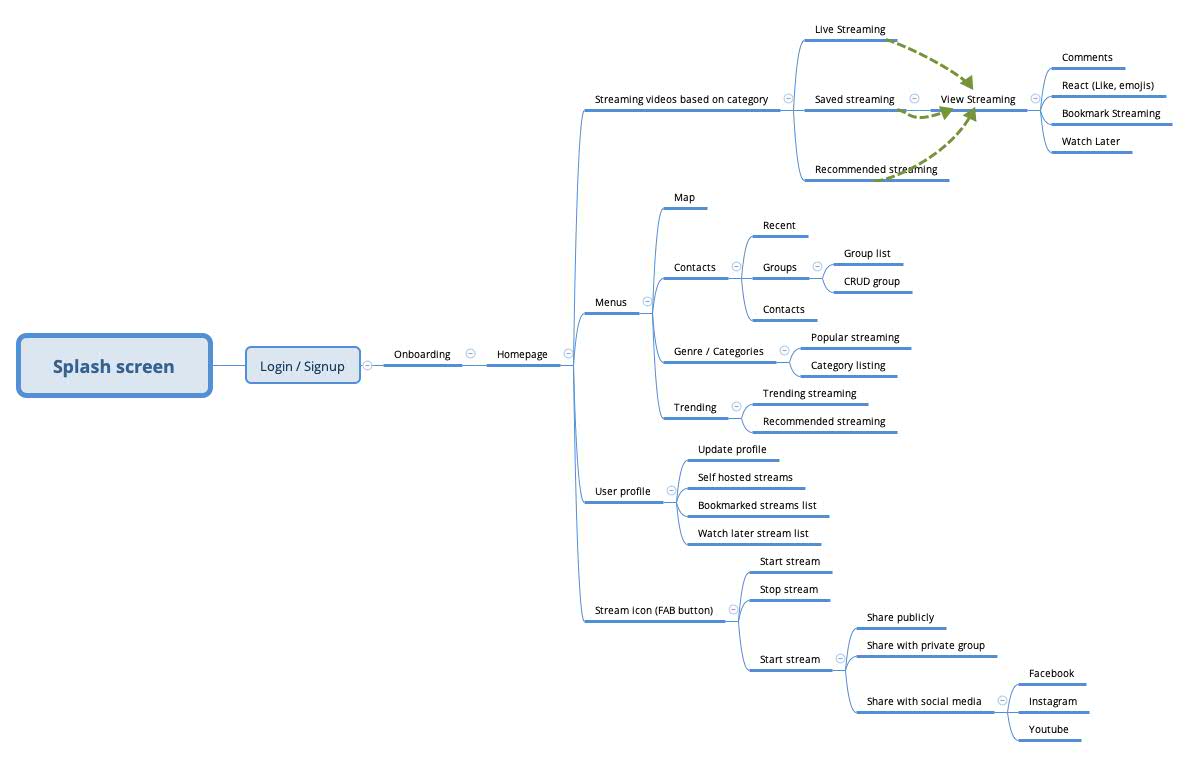
User journey mapping
Creating a User journey Map helped to build the structure for the app. My main challenge was to simplify the number of steps needed for each user to complete their key tasks within the product. I’m trying to create the finest possible streaming app whose user-flow is super easy to use once you get it set up.
Ideate
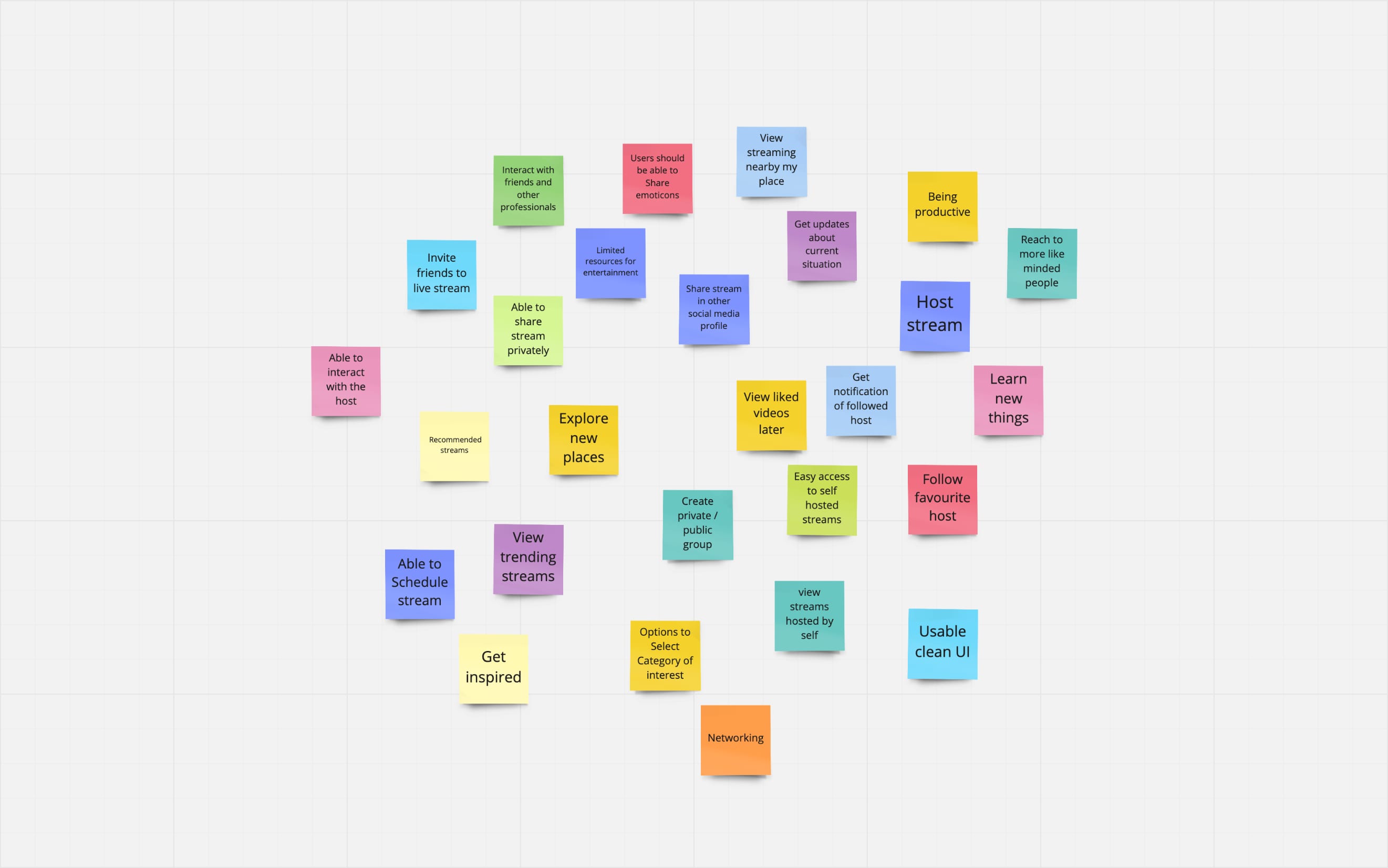
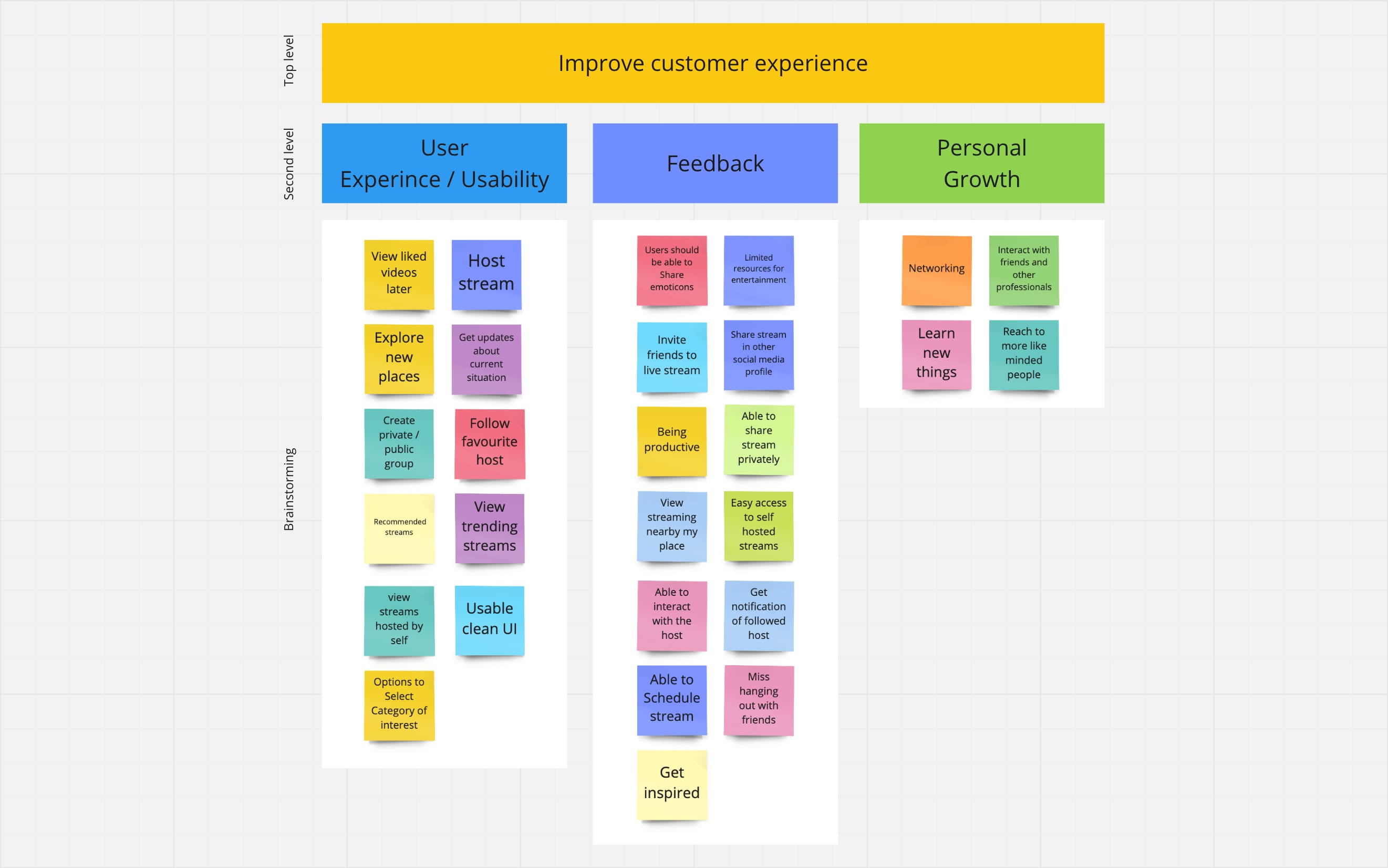
Affinity Mapping
After finding insight from the contextual inquiry and User Interview. I started to group the user’s pain points and categorize these issues by similar pains through affinity mapping. This activity helped me sort through all the comments to get a clear view of what was important to users while satisfying business goals.
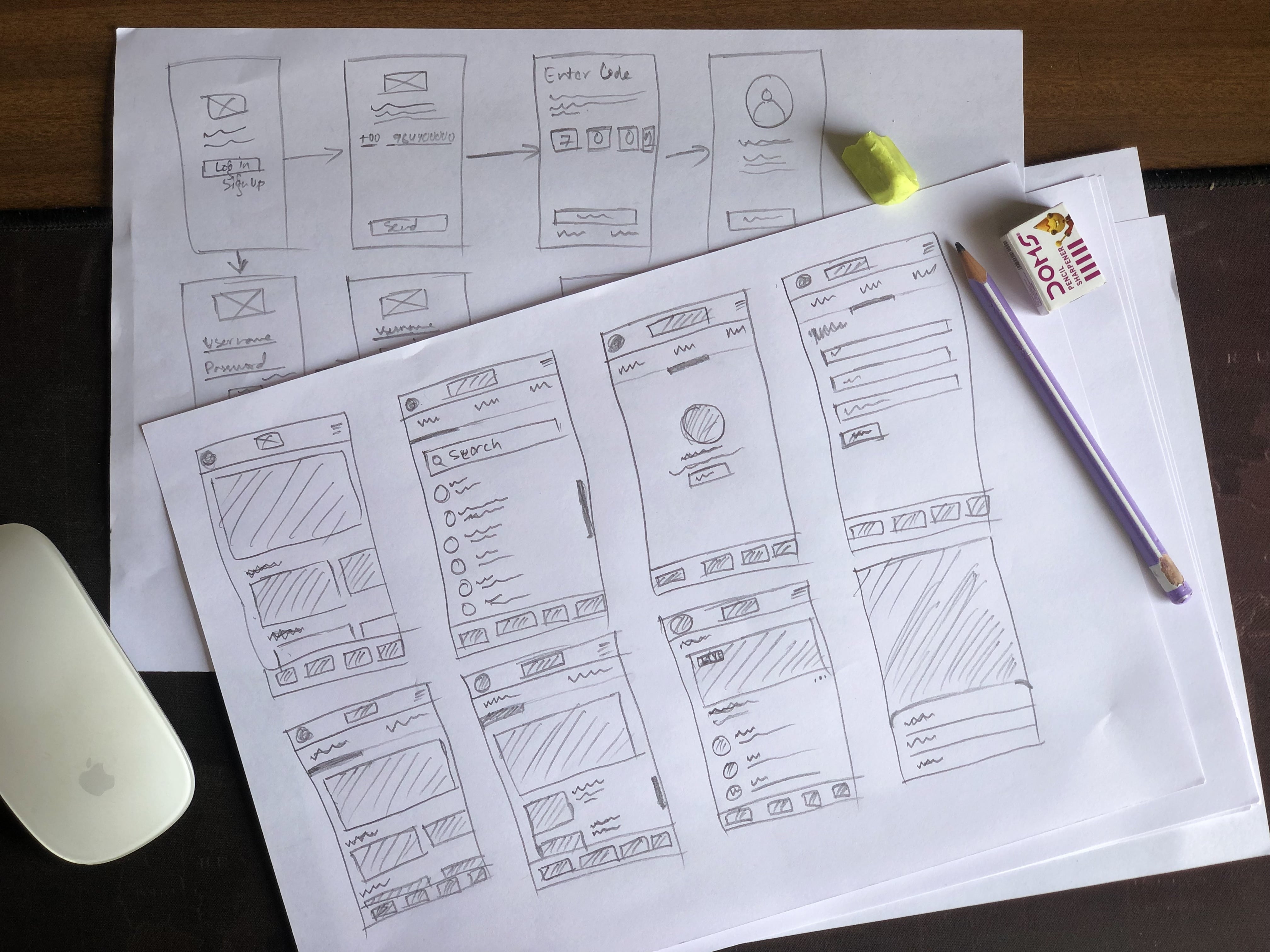
Sketching and planning (Low fidelity)
Once the categorization is done by Affinity mapping, I start sketching the ideas with pencil and paper. I feel I have more freedom that way, I can write and draw everywhere, turn the pages, write in different colors, and more. It’s faster, easier, and most importantly — there are no distractions, no messages, or new emails, no social media. I focus only on thinking and solving the problem.
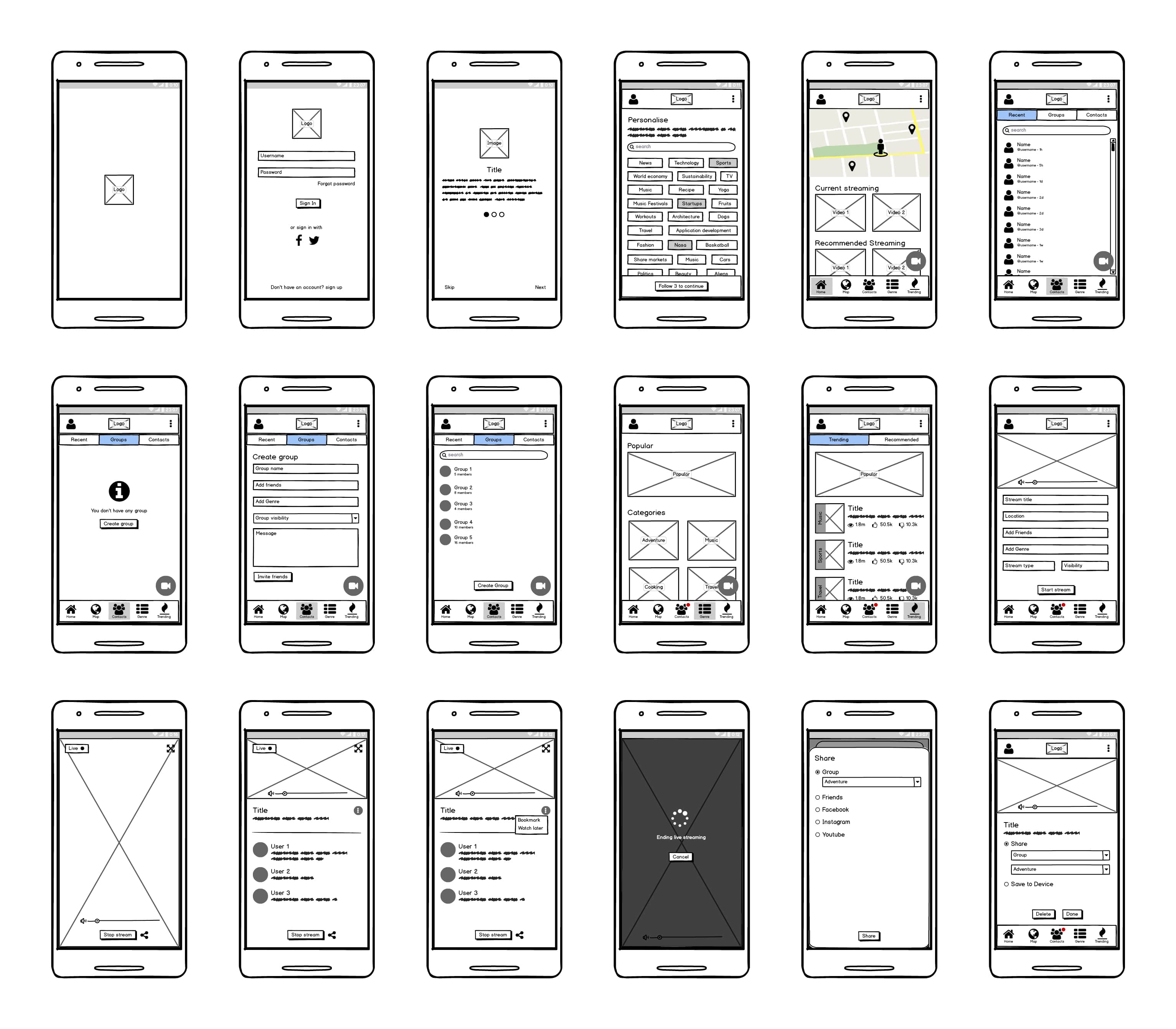
Wireframe (Mid fidelity)
Wireframes are a skeleton view of the app or as I like to call it the bones that allows me to focus on key functions, elements, and actions before starting on visual design or putting on some skin. This is the first step to help me outline the app and visually imagine it.
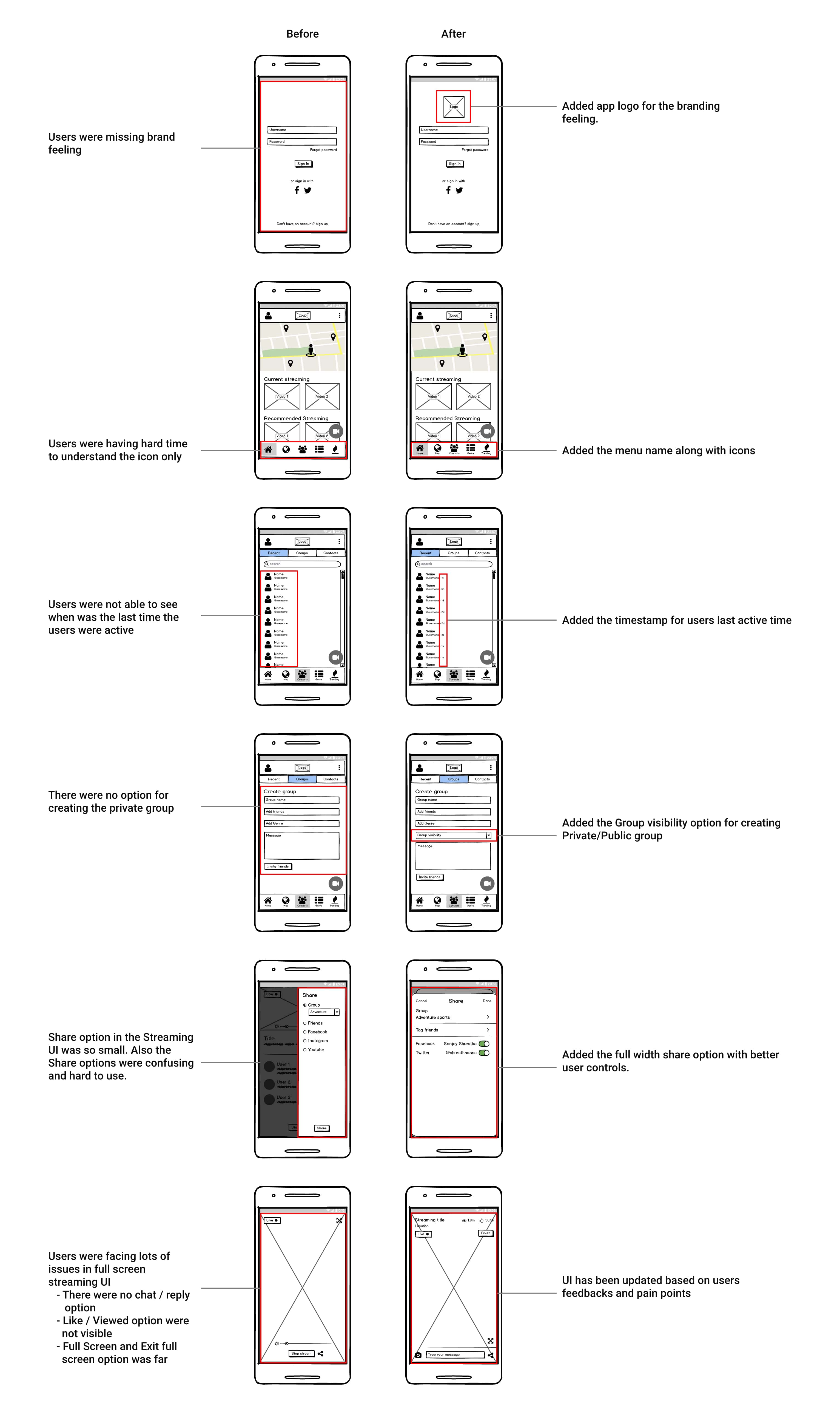
Usability Testing
Before jumping further, I conducted a usability test using wireframes to understand how people go through the current flow of the app and I found out various issues users have faced. Below are some of the findings and improvements.
Moodboard
After wireframing I look for visual references within
the industry for my app design’s moodboard.
Unlike wireframes and
prototypes, moodboards don’t show the detailed picture of a future project. This is
the most
delicious part for me. Mood Boards are a good way to experiment with a color
palette, fonts, and style.
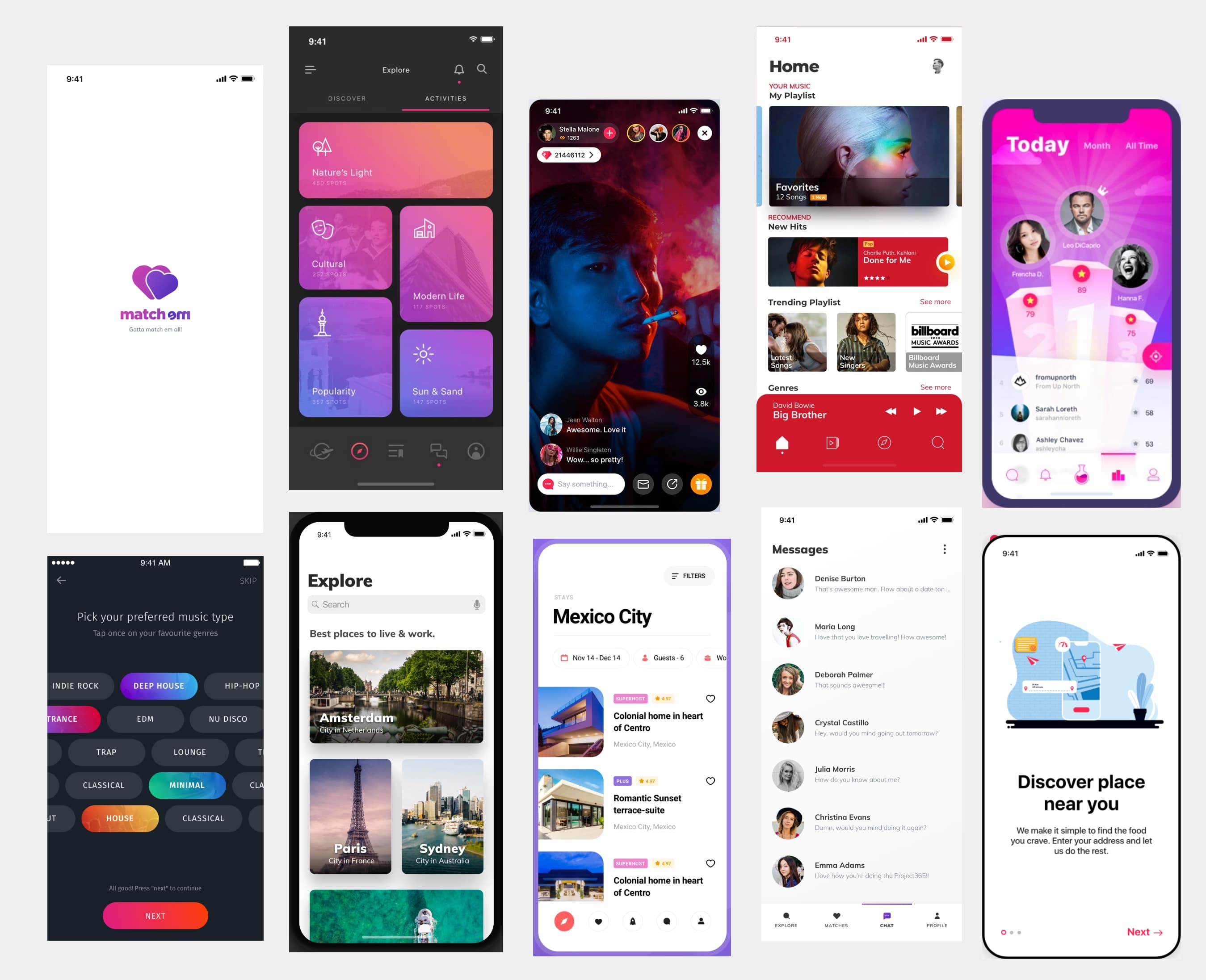
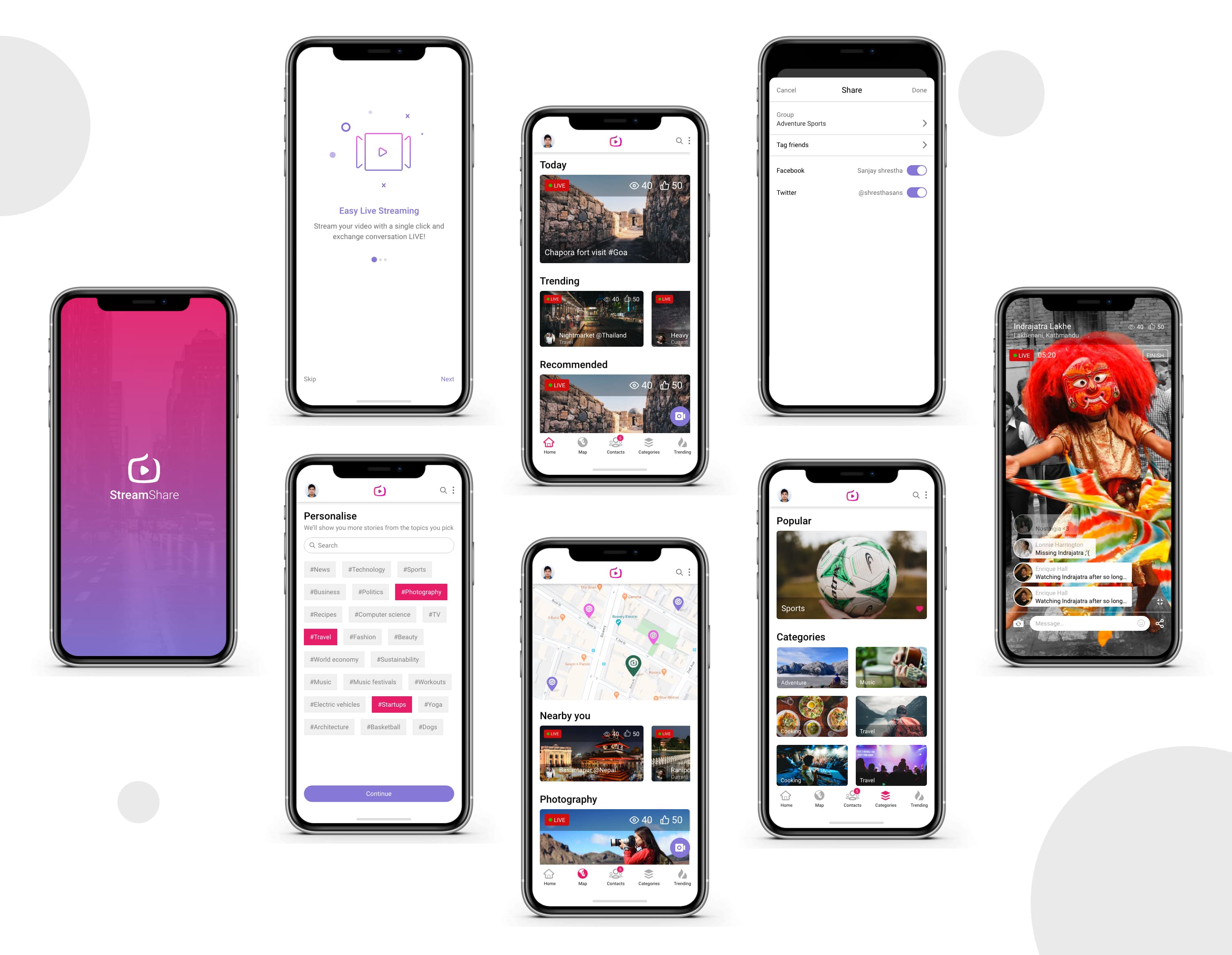
Visual Design (High fidelity)
Based on the paper sketch, wiframes, the outcome of usability testing and moodboard, I started creating the final visual design. I tried to make the software look fresh. I assume the user will be focused and comfortable when viewing the live streaming and not being distracted. So I decided the color used was predominantly white.
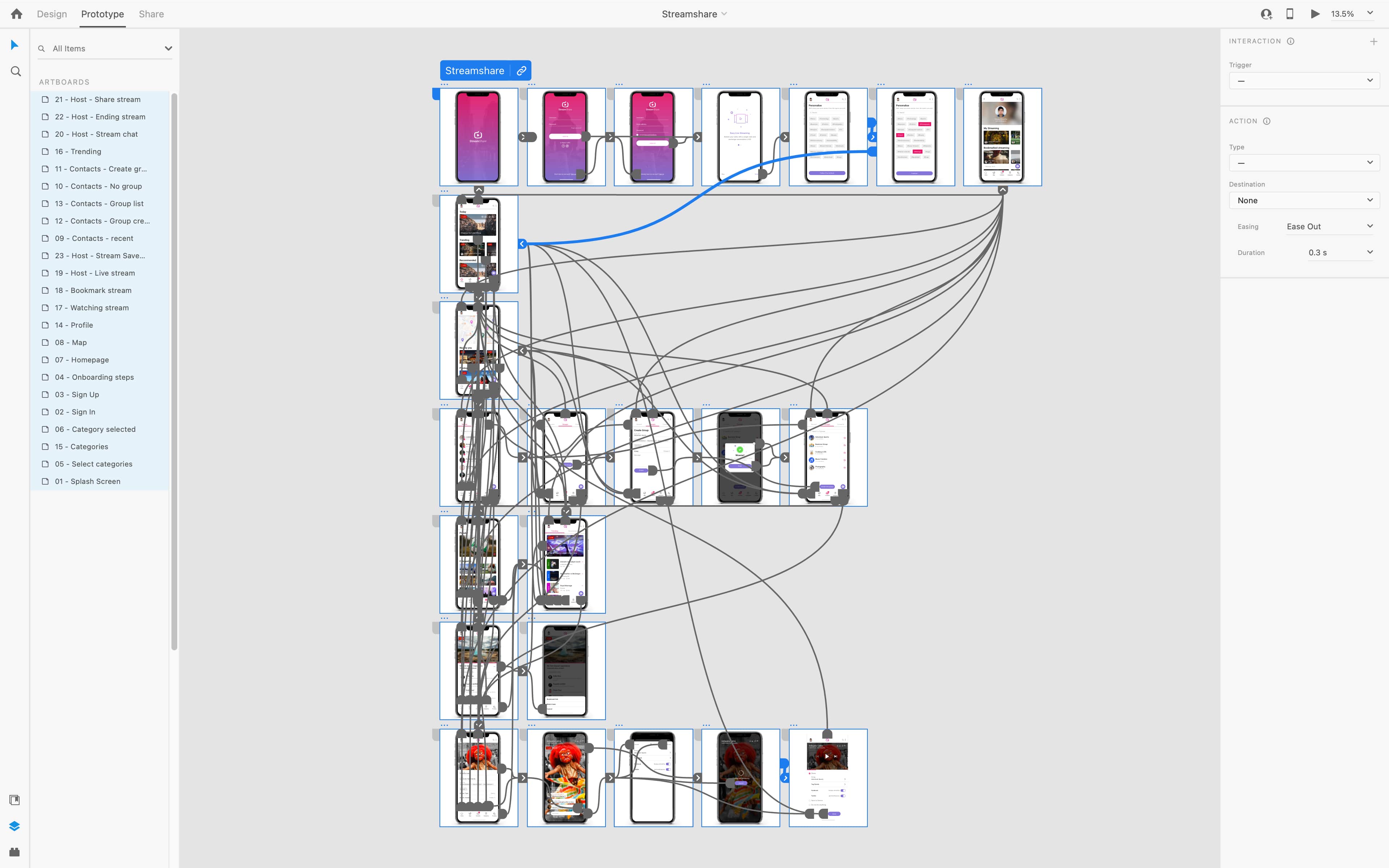
Prototype (High fidelity)
After necessary iterations and everything is validated and tested, I move forward to development of the clickthrough prototype of the app.
Testing and Validation
After creating the prototype, I tested my solutions using the same usability test task/questions from my initial tests. To measure success during validation is to see how the user can perform a given task without significant difficulty. I did usability testing with 5 people and also targeted people with a similar background to my initial users.
Feedback from Participant
- Mostly all participants satisfied with the new design
- They said the navigation bar is really helpful
- The new design is more organized and provides more information
- The user experience for streaming self video is great
- Option for Choosing categories really helped them to watch the video based on their interest. Though they want
- Bookmark streaming option is very nice as they can watch the video whenever they have time
Learning
From the results of the validation, it can be concluded that
the streamshare app further enhances the user experience, but it still needs to be
iterated doing more testing.
I faced the challenge of creating an engaging
app both from the user experience & visual perspective. From this case study, I learned
not to be biased in your design decisions. It is easy to think about what is right for
our users and product but in the long run, it’ll
affect all, so try to validate our designs and iterate more to get better
results.
I’m really proud that I was able to take up the challenge to design
a complete mobile app from the ground up. This project gave
me the chance to innovate the visual language and apply a lot of critical thinking in
the process. I developed new creative solutions and used different techniques. It was a
long and fascinating process, from which I learned
a lot.